5. HTML-code ändern
5.2 formular ändern
Wie in abschnitt 4. gezeigt, erfolgt mit Javascript der
zugriff zu formularen und ihren elemente nicht mit dem attribut id,
sondern mit dem formular- oder elementnamen. Mit der gleichen technik kann
man in der aktuellen seite auch formular-elemente ändern
| document.formname.elemname.value |
value-wert eines elements |
| document.formname.elemname.size |
größe eines elements |
| document.formname.elemname.className
| styles, die in einer CSS-klasse definiert sind |
| document.formname.elemname.color | farbe |
Es sind hier nicht alle teile eines formular-elements
aufgeführt, die geändert werden können, es gibt ja vom typ abhängig sehr
unterschiedliche. Es wurde auch noch längst nicht alles ausprobiert, was da
vielleicht möglich ist.
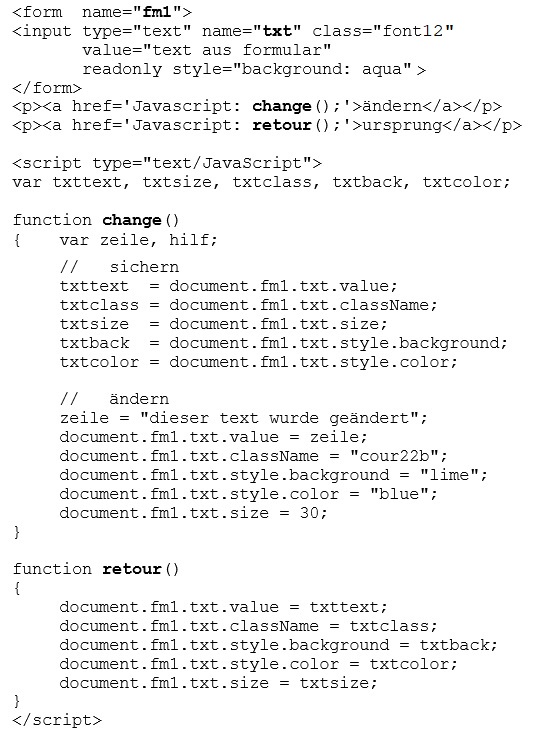
beispiel 5b - formular ändern
Das beispiel zeigt ein formular, das nicht an eine zielseite
übergeben wird, sondern nur dazu dient, einen hinweis anzuzeigen, der
dann geändert wird. Verwendet wird dazu ein einzeiliges eingabefeld mit
dem namen txt. (Im beispiel 5c unter nr. 5.3 gibt es
einen ähnlichen fall mit einem mehrzeiligen eingabefeld). Aufgerufen werden
auch hier die funktion change zum sichern und ändern und die
funktion retour zum wiederherstellen des ursprünglichen
zustands.
Die funktionen stehen auch hier als JS-script im header der
seite. Die funktion change sichert für das eingabefeld value,
className und size; size ist im formular nicht ausdrücklich
gesetzt, aber dann ist automatisch ein standardwert gesetzt. Außerdem
werden gesichert style.color und style.backgrund. Auch hier
ist color nicht gesetzt und es gilt das gleiche wie bei size. Zu erwähnen
ist noch, dass es nichts bringt, style selbst zu sichern, man kann damit
nichts anfangen. Die anschließend vorgenommenen änderungen sind wohl
selbsterklärend.
Die funktion retour stellt den ursprünglichen zustand
wieder her
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.